Описание
Тег <legend> применяется для создания заголовка группы элементов формы, которая определяется с помощью тега <fieldset>. Группа элементов обозначается в браузере с помощью рамки, а текст, который располагается внутри контейнера <legend>, встраивается в эту рамку.
Синтаксис
<fieldset>
<legend>Текст</legend>
</fieldset>
Атрибуты
- accesskey — Переход к группе элементов формы с помощью комбинации клавиш.
- align — Определяет выравнивание текста.
- title — Добавляет всплывающую подсказку к тексту заголовка.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Обязателен.
Пример
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Тег LEGEND</title>
</head>
<body>
<fieldset>
<legend>Работа со временем</legend>
<p><input type="checkbox"> создание пунктуальности (никогда не
будете никуда опаздывать);<Br>
<input type="checkbox"> излечение от пунктуальности (никогда
никуда не будете торопиться);<Br>
<input type="checkbox"> изменение восприятия времени и часов.</p>
</fieldset>
</body>
</html>
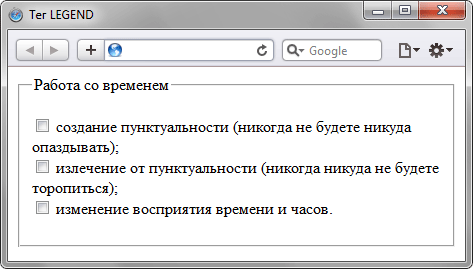
Результат данного примера показан на рис. 1.

Рис. 1. Вид заголовка группы, полученного с помощью тега <legend>
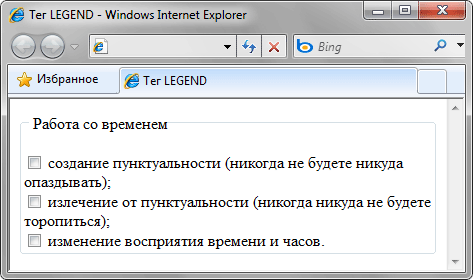
Вид рамки и текста заголовка может различаться в разных браузерах. Например, в браузере Safari (рис. 1) рамка прямоугольная, а в Internet Explorer (рис. 2) рамка имеет скругленные углы.

Рис. 2. Вид заголовка группы в браузере Internet Explorer

