Описание
Элемент <samp> используется для отображения текста, который является результатом вывода компьютерной программы или скрипта. Браузеры обычно отображают текст в контейнере <samp> с помощью моноширинного шрифта. С помощью стилей можно задать свое собственное оформление.
Синтаксис
<samp>Текст</samp>
Закрывающий тег
Обязателен.
Атрибуты
Для этого тега доступны универсальные атрибуты и события.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Тег SAMP</title>
<style>
code {
color: green; /* Цвет текста */
}
samp {
color: maroon; /* Цвет текста */
}
</style>
</head>
<body>
<p>Проверка, поддерживает браузер JavaScript 1.3 или нет.</p>
<p><code>
<script language="JavaScript1.3"> JS13 = 1;
</script><Br>
<script language="JavaScript"><Br>
if (window.JS13) document.write("Ваш браузер поддерживает JavaScript
1.3");<Br>
</script>
</code></p>
<p>В результате выполнения скрипта вы увидите текст <samp>Ваш
браузер поддерживает JavaScript 1.3</samp>, в том случае, если браузер
работает с версией 1.3.</p>
</body>
</html>
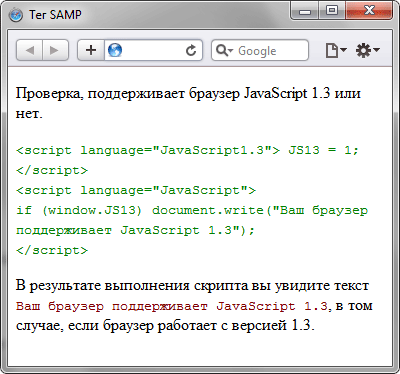
Результат данного примера показан ниже.

Рис. 1. Вид текста, оформленного с помощью тегов <code> и <samp>

