Описание
Тег <code> предназначен для отображения одной или нескольких строк текста, который представляет собой программный код. Сюда относятся имена переменных, ключевые слова, тексты функции и т.д. Браузеры обычно отображают содержимое контейнера <code> как моноширинный текст уменьшенного размера.
В отличие от тега <pre> дополнительные пробелы внутри контейнера <code> не учитываются, так же, как и переносы текста. Поэтому используйте тег <br> или <p> для создания переносов.
Синтаксис
<code>Текст</code>
Закрывающий тег
Обязателен.
Атрибуты
Для этого тега доступны универсальные атрибуты и события.
Пример
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Тег CODE</title>
</head>
<body>
<p>Код программы</p>
<p><code>
function checkParent (src, dest) {<Br>
while (src != null) {<Br>
if (src.tagName == dest) return src<Br>
src = src.parentElement<Br>
}<Br>
return null<Br>
}</code></p>
</body>
</html>
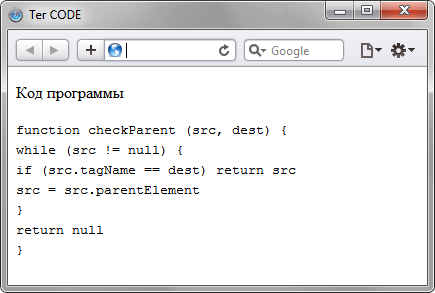
Результат данного примера показан ниже.

Рис. 1. Вид текста в контейнере <code>

