Описание
Создает список вариантов, которые можно выбирать при наборе в текстовом поле. Изначально этот список скрыт и становится доступным при получении полем фокуса или наборе текста.
Синтаксис
<input list="<идентификатор>">
<datalist id="<идентификатор>">
<option value="Текст1">
<option value="Текст2">
</datalist>
Атрибуты
Список, создаваемый тегом <datalist>, связывается с текстовым полем посредством атрибута id. Его значение должно совпадать со значением атрибута list тега <input>.
Закрывающий тег
Обязателен.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>datalist</title>
</head>
<body>
<p>Выберите любимого персонажа:</p>
<p><input list="character">
<datalist id="character">
<option value="Чебурашка"></option>
<option value="Крокодил Гена"></option>
<option value="Шапокляк"></option>
</datalist></p>
</body>
</html>
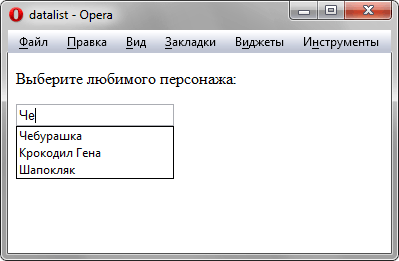
Результат примера в браузере Opera показа на рис. 1.

Рис. 1. Использование тега <datalist>

